CRAIG STREET THEATER
48-105 Poiesis Studio II
Professor Hal Hayes
Section Instructor Manuel Rodríguez Ladrón de Guevara
Located on the busy intersection of Forbes Ave and Craig Street, this intervention serves to perform for both the audience and the city. Treating the envelope façade as a fabric, the surface is shaped into a series of inhabited folds that serve the program parti of the design. The façade is based on a system of lifting and lowering the building envelope to increase the porosity of the space; lifts in the envelope reveal and connect spaces such as the café, multi-use room, and the theater itself to the general public, allowing the building to become a flexible and versatile addition to the Forbes and Craig intersection.
Top: Floor, Roof, and Site Plans
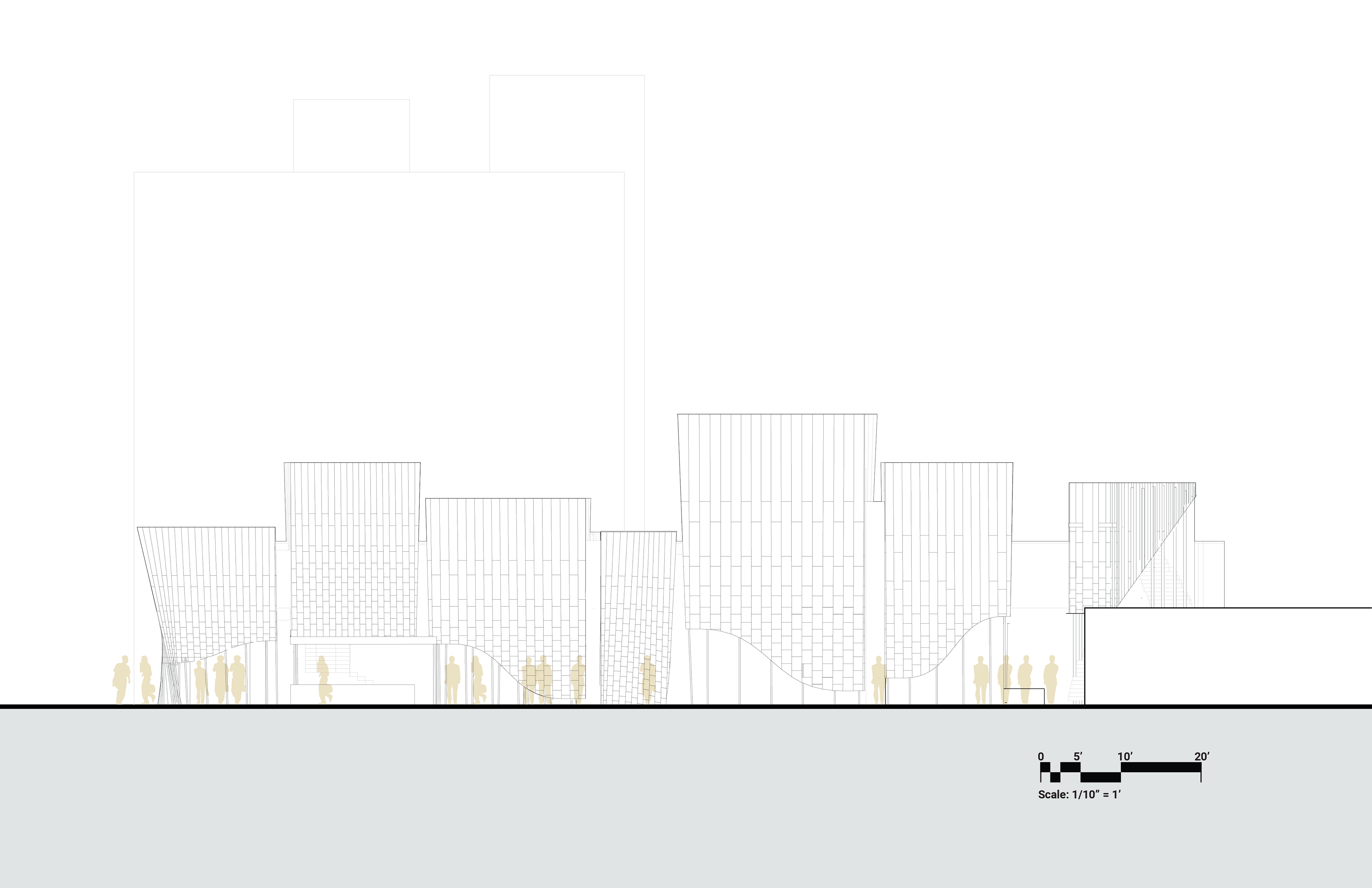
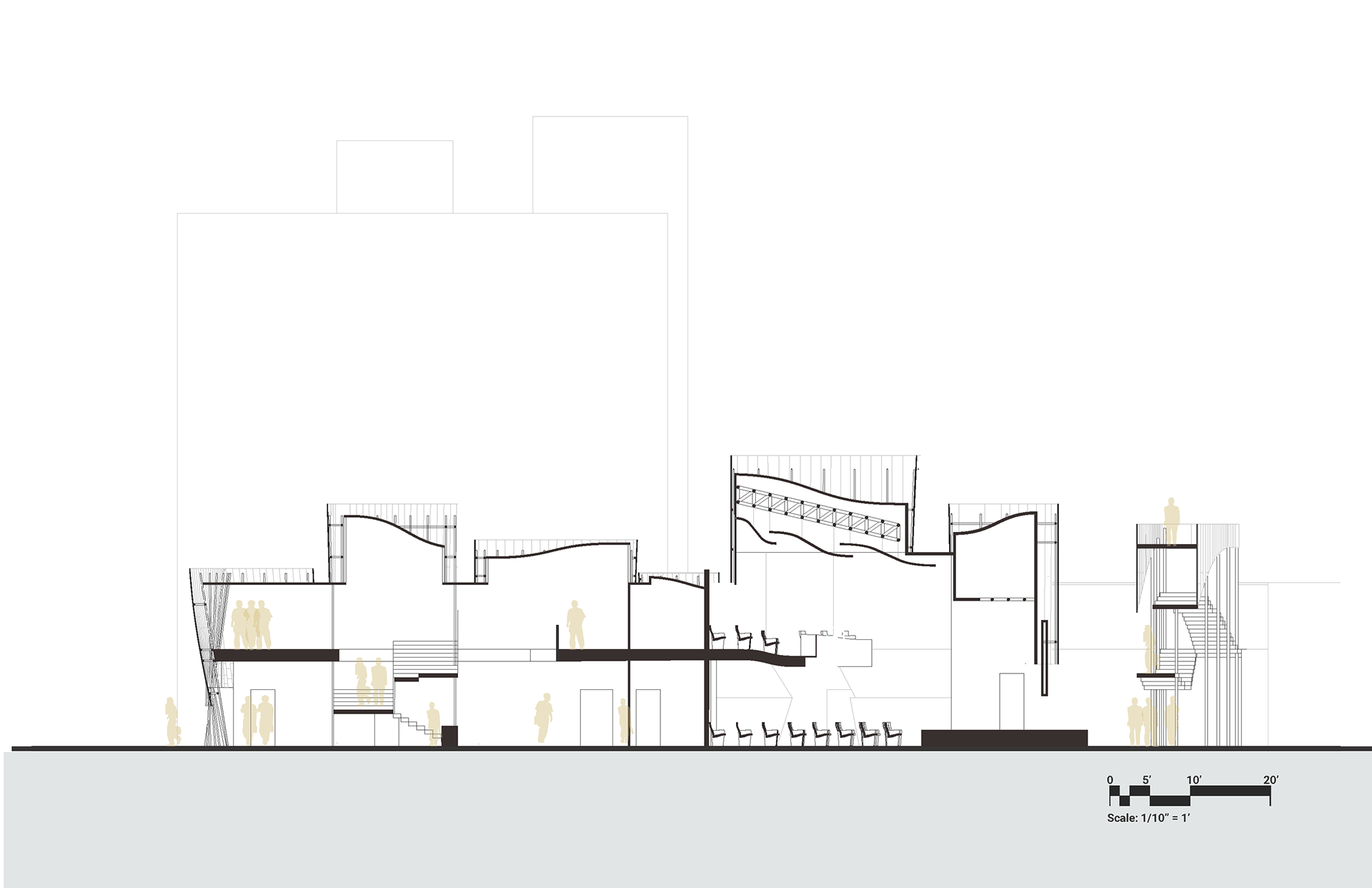
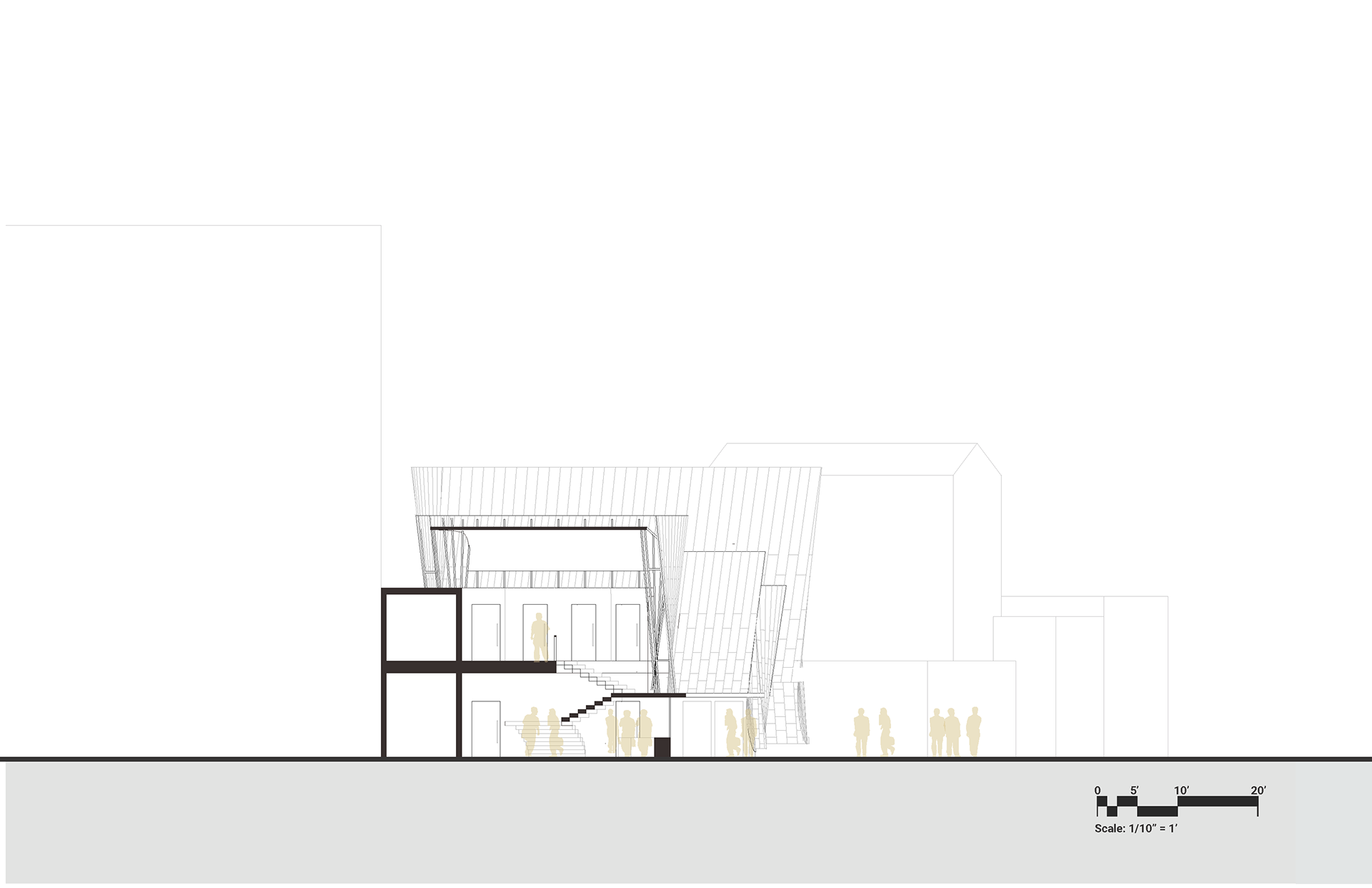
Bottom: Elevations and Sections

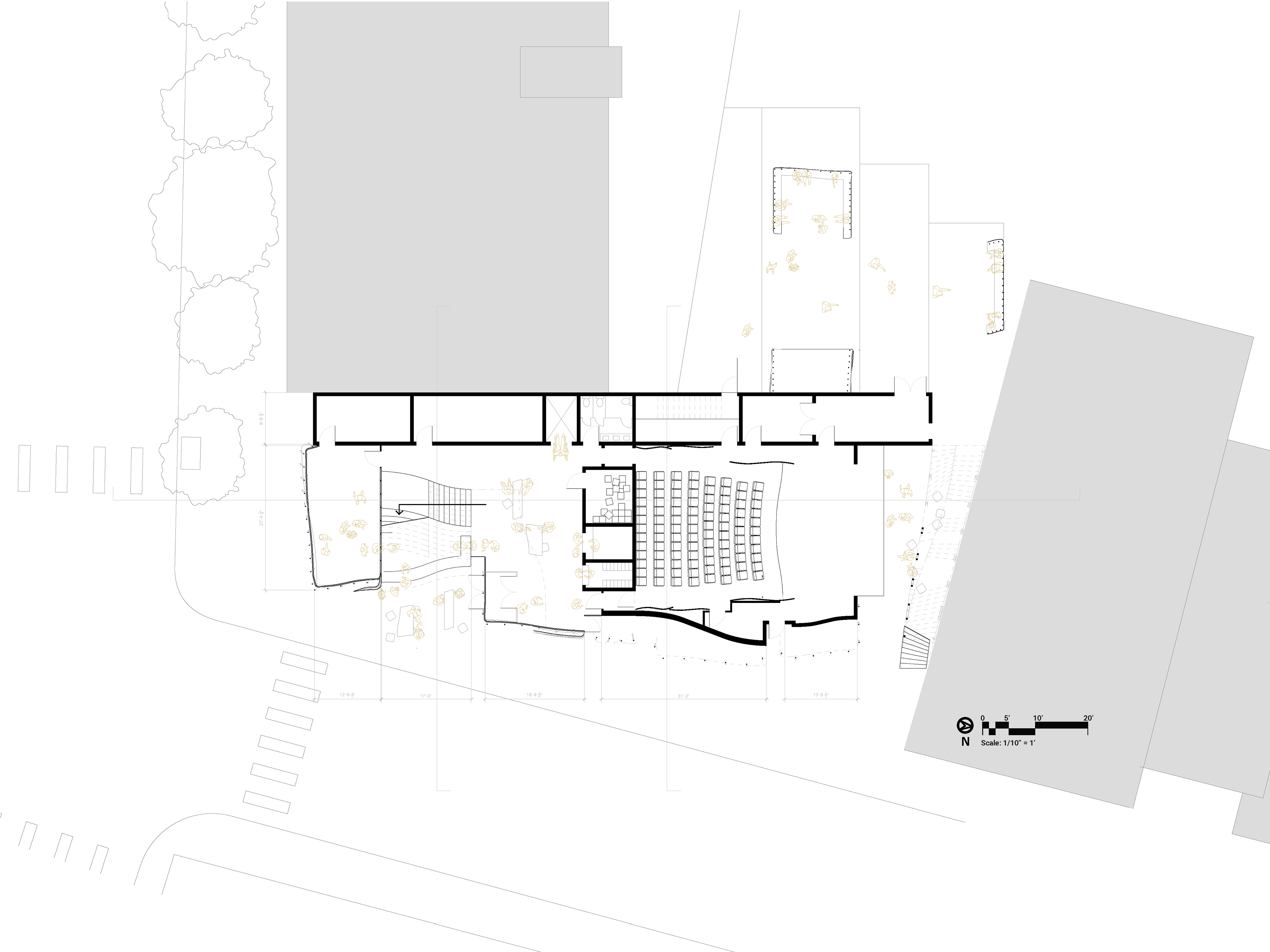
Floor 1 Plan

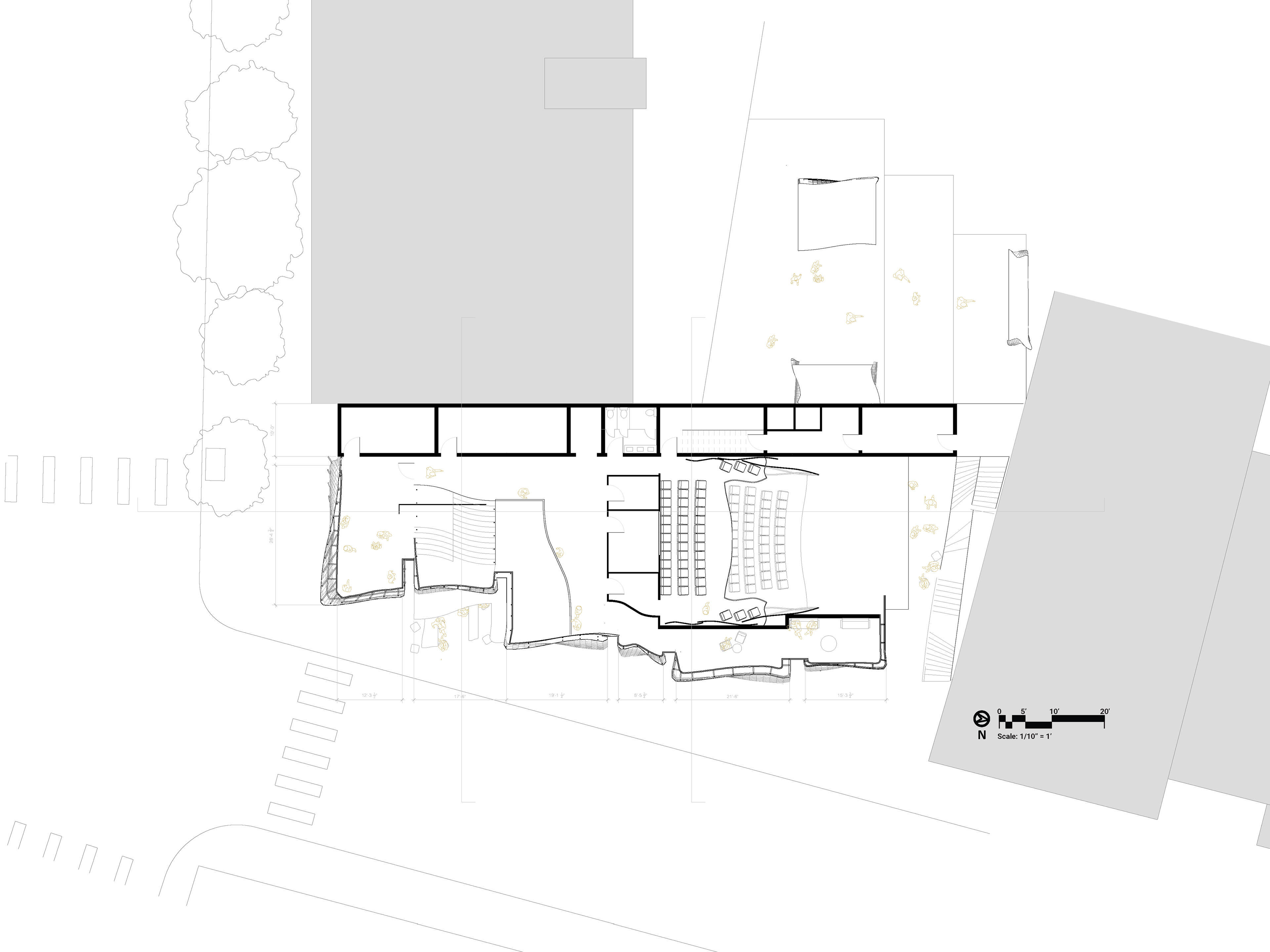
Floor 2 Plan

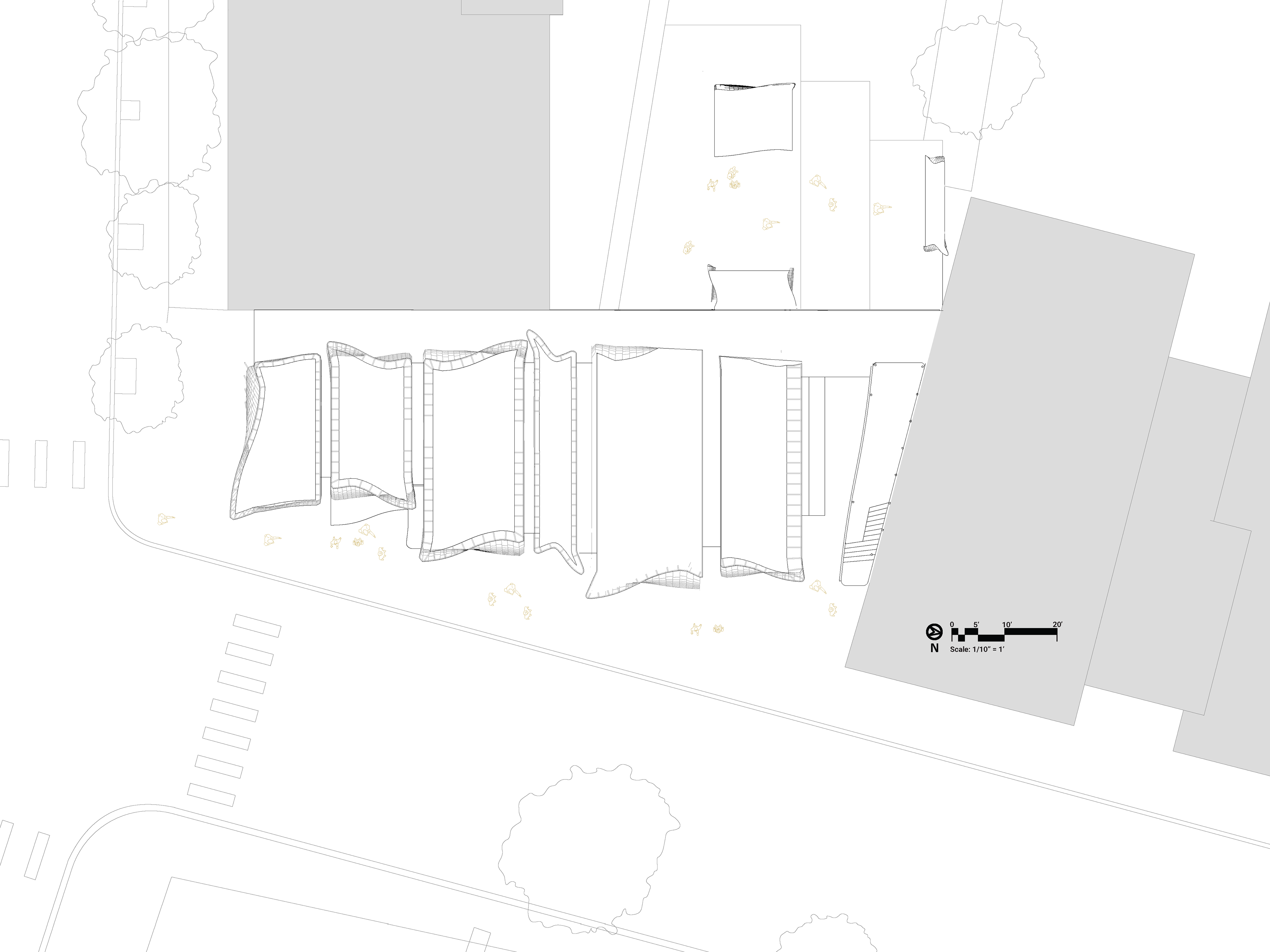
Roof Plan

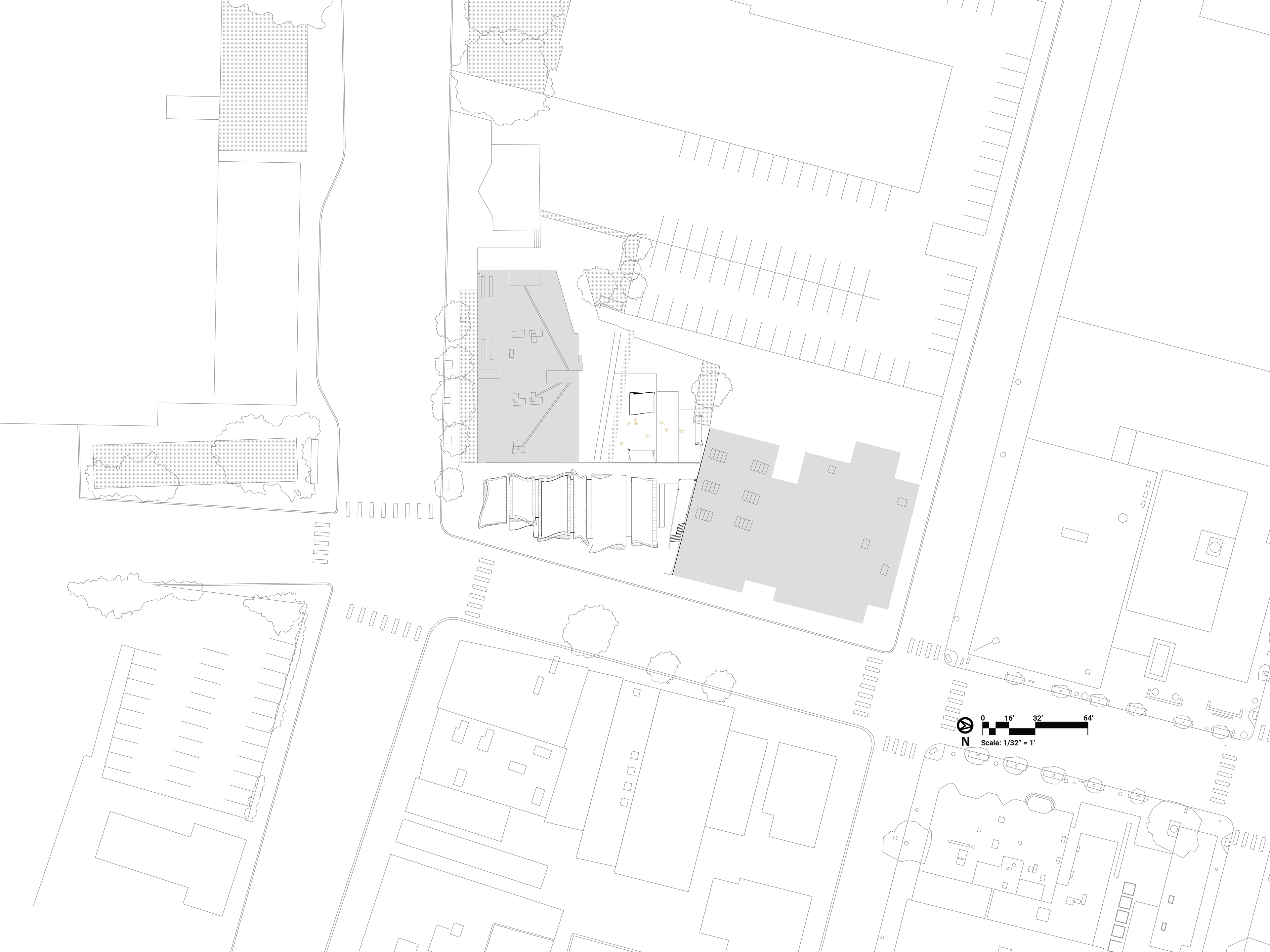
Site Plan

Craig Street Elevation

Longitudinal Section

Transverse Section - Lobby

Transverse Section - Theater
Presentation Diagrams + Illustrations
Exploded Section Cut Axonometric Diagram
Theater analytique collage in the style of Zoe Zenghelis
Digital illustration, theater perspective - freehand linework and Photoshop
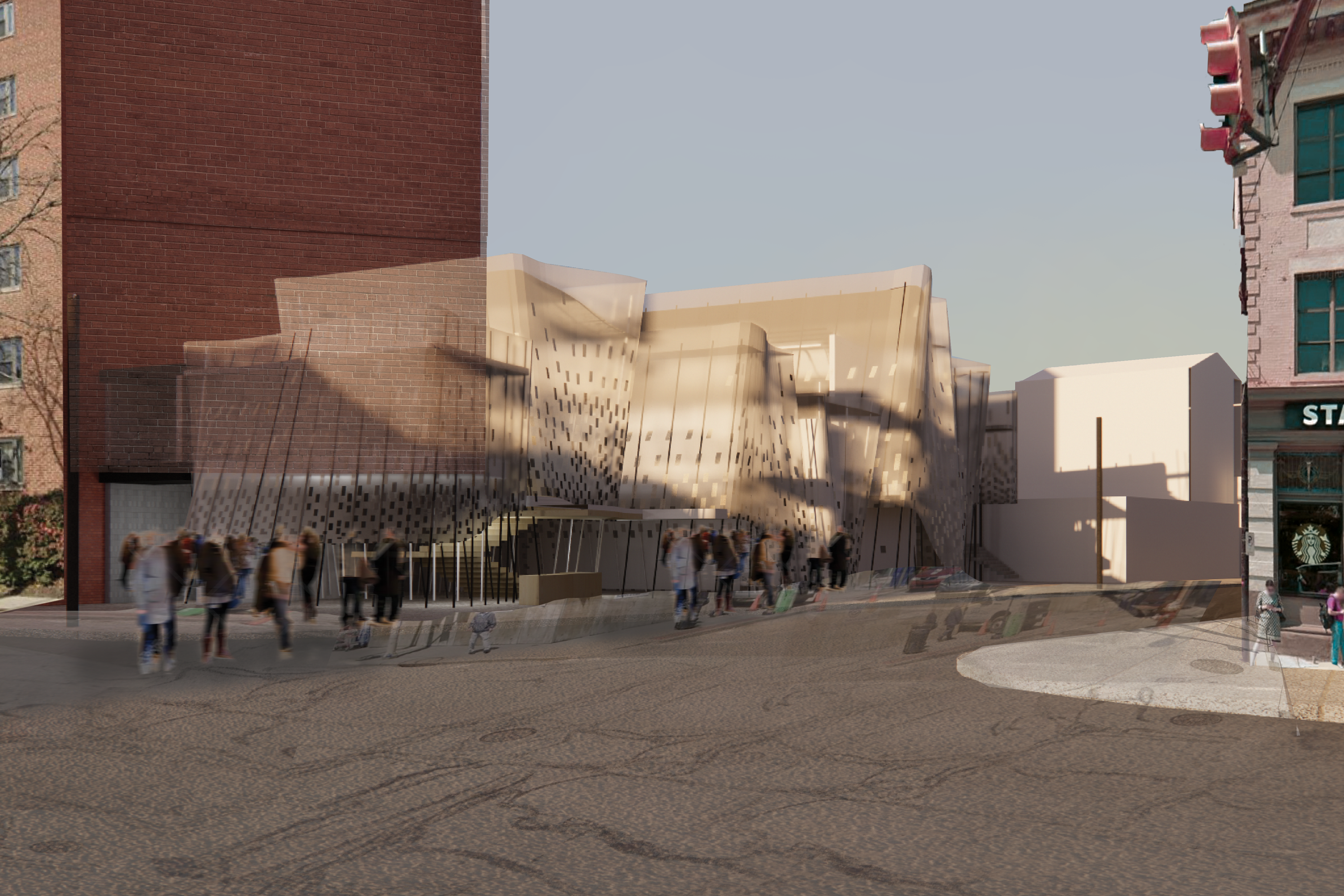
Renderings

Craig Street Perspective

Forbes Avenue Perspective

Theater Interior

Illustrated Section Perspective
Physical Model
Model: Pulpboard, Foamcore, Chipboard, Bristol Paper
Site Model: Pinewood, Basswood














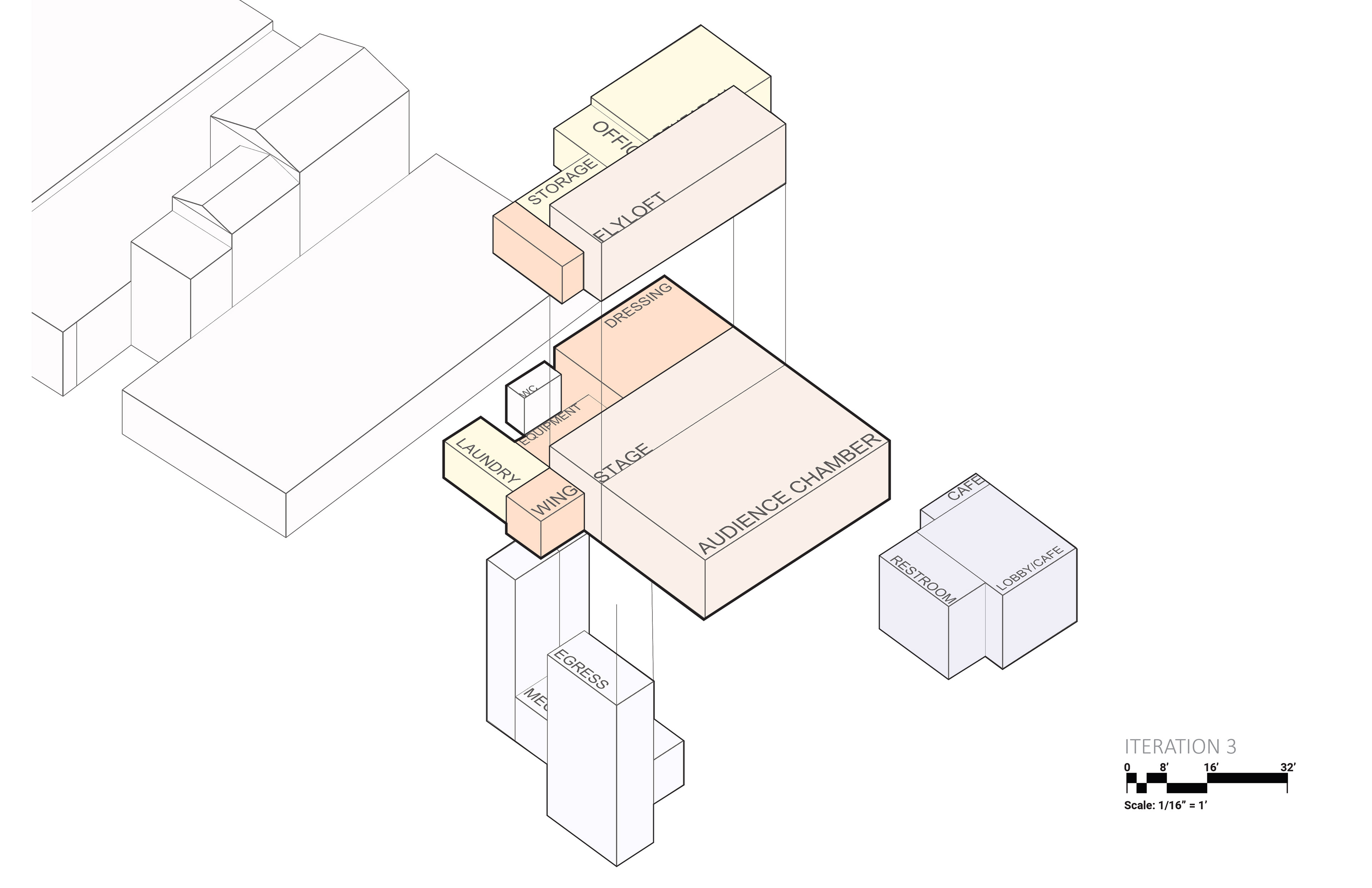
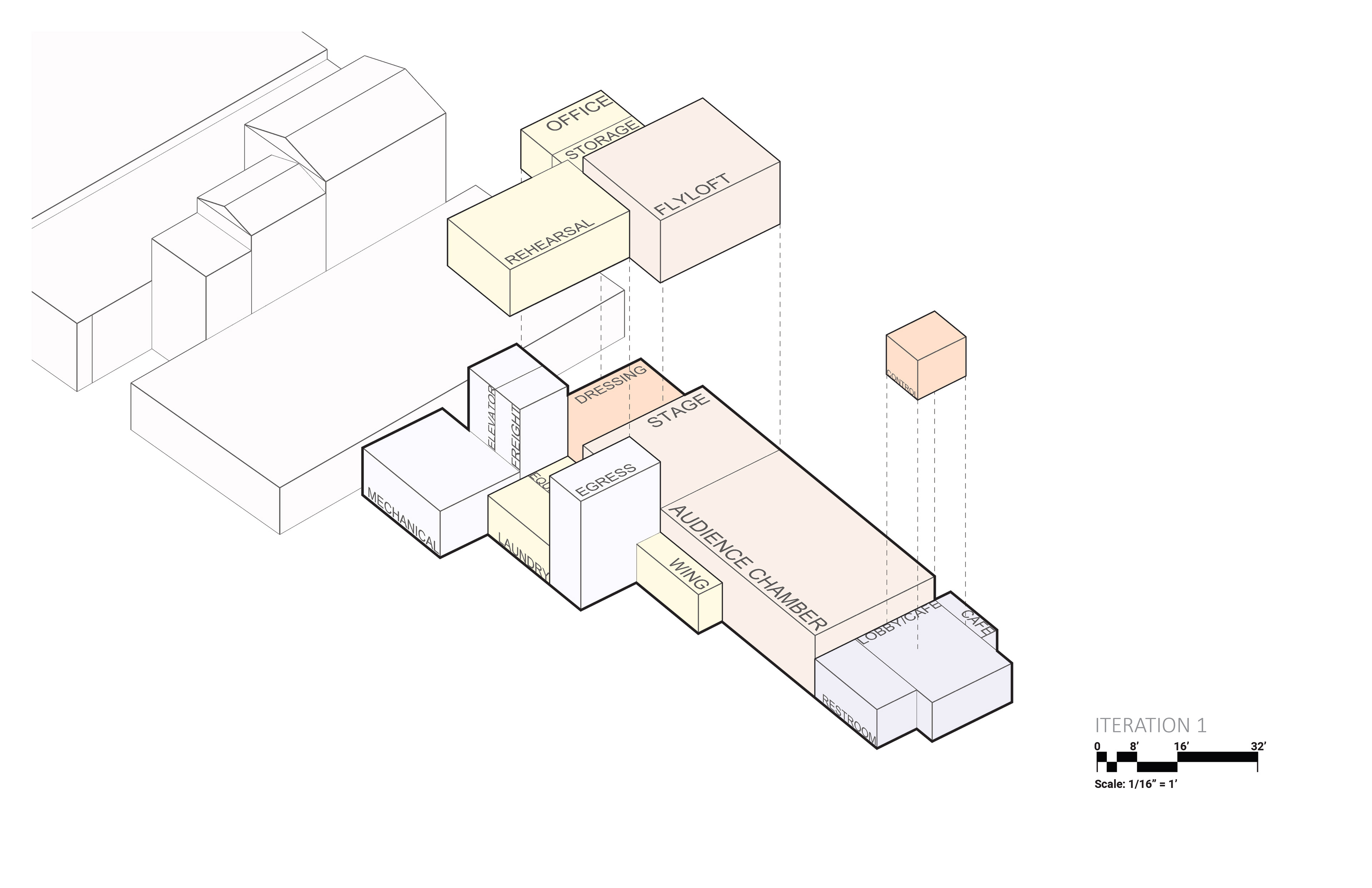
Above: Iterative Design Transformations
Below: Programming Massing Diagrams